طراحی وبسایت حرفه ای

طراحی سایت
در دنیای امروزی پر از تکنولوژی و ارتباطات، وجود یک وبسایت جذاب و کارآمد برای هر کسب و کاری اساسی و حیاتی است.
طراحی صحیح و بهینه یک وبسایت در کنار سئو سازی و تولید محتوا ، کلیدی برای جلب مخاطبان، بهبود تجربه کاربری و بالا بردن رتبه در موتورهای جستجو میباشد.
باید توجه داشته باشید که وبسایت ویترین کسب و کار شما در دنیای مجازی است و با وجود افزایش 200درصدی استفاده کاربران از اینترنت و خرید اینترنتی در سالهای گذشته تبدیل به یک بازار مهم و پر مخاطب شده و عدم استفاده شما ازین بازار باعث عقب ماندن شما از رقبا میشود.
اهمیت طراحی سایت در دنیای دیجیتال
در قرن 21 که عصر شکوفایی تکنولوژی نام گذاری شده روش های تبلیغات کسب و کارها به کلی تغییر پیدا کرده و همگام با تکنولوژی دچار تحول زیادی شده .
در اصل کسب و کاری که همراه با تکنولوژی های روز دنیا پیش نرود دچار عقب ماندگی میشود و ناچار از بازار حذف خواهد شد.
در این سالها برندینگ دیجیتال بسیار پر اهمیت تر از همیشه به کار خود ادامه میدهد و در حوزه شبکه های اجتماعی و وب سایت مانور ویژه ای میدهد .
طراحی سایت مستقیماً بر تجربه کاربری تأثیر میگذارد. یک وبسایت با طراحی جذاب، رابط کاربری مؤثر و ساختار مناسب، مخاطبان را به جلب و نگهداشت میکند و در نتیجه موجب افزایش تعداد کاربران، کاهش نرخ خروج و افزایش فروش میشود.
اهمیت طراحی سایت در دنیای دیجیتال
ما در طراحی یک وب سایت خوب اصول طراحی سایت را طبق جدید ترین استاندارد ها پیاده سازی میکنیم تا تجربه کاربری مثبتی داشته باشیم. در اینجا به معرفی چند نمونه ازین موارد میپردازیم:
طراحی واکنشگرا
طراحی واکنشگرا به معنای سازگاری وبسایت با اندازهها و نوع دستگاههای مختلف است، که این امر باعث بهبود تجربه کاربری و افزایش رتبه در موتورهای جستجو میشود.

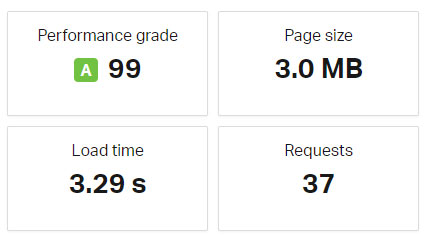
سرعت بارگذاری صفحه
سرعت بارگذاری صفحه از اصول حیاتی است که بر تجربه کاربری و سئو تأثیر میگذارد. بهینهسازی تصاویر، کاهش حجم فایلها و بهینهسازی کدها از راههای افزایش سرعت بارگذاری صفحه هستند.

آراستگی و کاربرپسندی
آراستگی و کاربرپسندی وبسایت به ایجاد یک تجربه کاربری مثبت و آسان برای کاربران کمک میکند. این شامل ساختار منطقی، ناوبری آسان، و رابط کاربری دوستانه میشود.
انتخاب رنگ و فونت مناسب
انتخاب رنگها و فونتهای مناسب با نشانههای برند و مخاطبان مورد نظر هماهنگ بوده و تأثیر بزرگی در جلب توجه و افزایش بازدیدها دارد.
بهینهسازی تصاویر
بهینهسازی تصاویر برای کاهش حجم و بهبود سرعت بارگذاری صفحه از اهمیت بالایی برخوردار است. استفاده از فرمتهای مناسب و فشردهسازی تصاویر از این بهینهسازیها میباشد.

سئو و بهینه سازی سایت
بهینه سازی موتورهای جستجو (SEO) از طریق طراحی
مهم ترین بخش برای دیده شدن در نتایج جست و جو بهینه سازی سایت برای موتور های جست و جو است که به آن سئو سازی هم گفته میشود.
سئو سازی سایت ها به دو بخش سئوی داخلی و خارجی تقسیم میشود که بیش از 40 فاکتور را باید رعایت کرد تا در نتایج جست و جو جایگاه مناسبی را دریافت کنیم .
در زیر خلاصه ای از متداول ترین کار هایی که برای سئو سایت باید انجام شود را معرفی میکنیم:
استفاده از ساختار HTML مناسب (Proper HTML Structure)
استفاده از ساختار HTML صحیح و مناسب با استفاده از تگها و عناصر مناسب، به موتورهای جستجو کمک میکند تا محتوای سایت را به درستی فهمیده و رتبهبندی مناسب را اعمال کنند.
بهینهسازی متا تگها (Meta Tags Optimization)
استفاده از متا تگها (meta tags) به درستی با توجه به کلمات کلیدی مرتبط با محتوای سایت، عنوان صفحه و توضیحات کمک میکند تا سایت در نتایج جستجو نمایش داده شود.
استفاده از تگهای عنوان (Header Tags)
استفاده از تگهای عنوان (H1، H2، H3 و …) با توجه به اهمیت محتوا، کلمات کلیدی و ساختار مطلب، به موتورهای جستجو نشان میدهد که کدام بخشها از متن بیشترین اهمیت را دارند.
بهینهسازی توضیحات متا (Meta Descriptions Optimization)
بهینهسازی توضیحات متا به گونهای است که بیانگر محتوای دقیق صفحه باشد و کاربران را به وبسایت جلب کند تا به نتایج جستجوی خود ادامه دهند.
استفاده از تصاویر بهینهسازی شده (Optimized Images)
استفاده از تصاویر بهینهسازی شده با توجه به نام فایل، متن جایگزین (alt text) و اندازه، به موتورهای جستجو کمک میکند تا محتوای تصویری را درک کرده و در نتایج جستجو نمایش دهند.
ایجاد نقشه سایت (Sitemap Creation)
ایجاد نقشه سایت به موتورهای جستجو کمک میکند تا ساختار کلی وبسایت را فهمیده و صفحات را به بهترین شکل جستجو کنند. این کمک به بهبود نمایش سایت در نتایج جستجوی گوگل و سایر موتورهای جستجو میآید.
ارتقاء سئو با بهینهسازی سرعت وب سایت
بهینهسازی تصاویر و ویدئوها (Optimizing Images and Videos)
بهینهسازی تصاویر و ویدئوها با کاهش حجم و فشردهسازی، به سرعت بارگذاری وبسایت کمک میکند.
فشردهسازی فایلها (File Compression)
فشردهسازی فایلهای CSS، JavaScript و سایر فایلهای وب به کاهش حجم و سرعت بارگذاری وبسایت کمک میکند.
بهینهسازی کدها (Code Optimization)
بهینهسازی کدها با حذف فضای خالی، ادغام فایلها و بهینهسازی ساختار کد به بهبود سرعت بارگذاری وبسایت میانجامد.
استفاده از شبکه توزیع محتوا (CDN) (Content Delivery Network)
استفاده از CDN برای ارائه محتوای وب از سرورهای نزدیکتر به کاربران، به بهبود سرعت بارگذاری وبسایت کمک میکند.
بهینهسازی کشینگ (Caching Optimization)
استفاده از مکانیزمهای کشینگ برای ذخیره نسخههای از پیش آماده صفحات وب، به کاهش زمان لود و افزایش سرعت وبسایت کمک میکند.
